Whats the status?
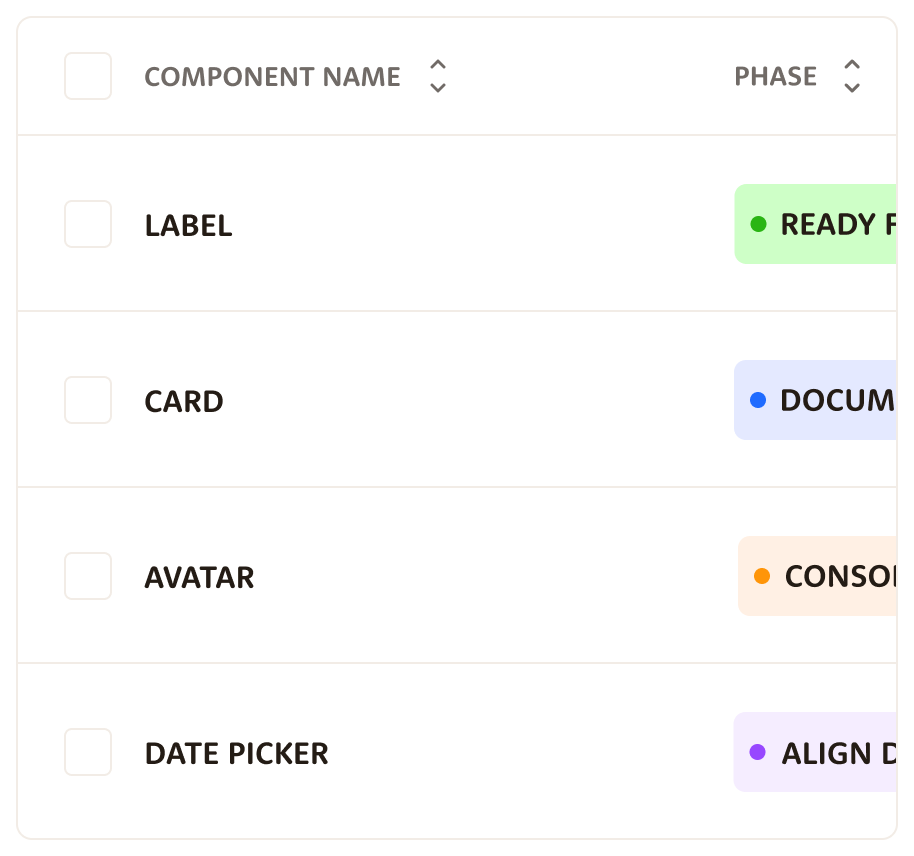
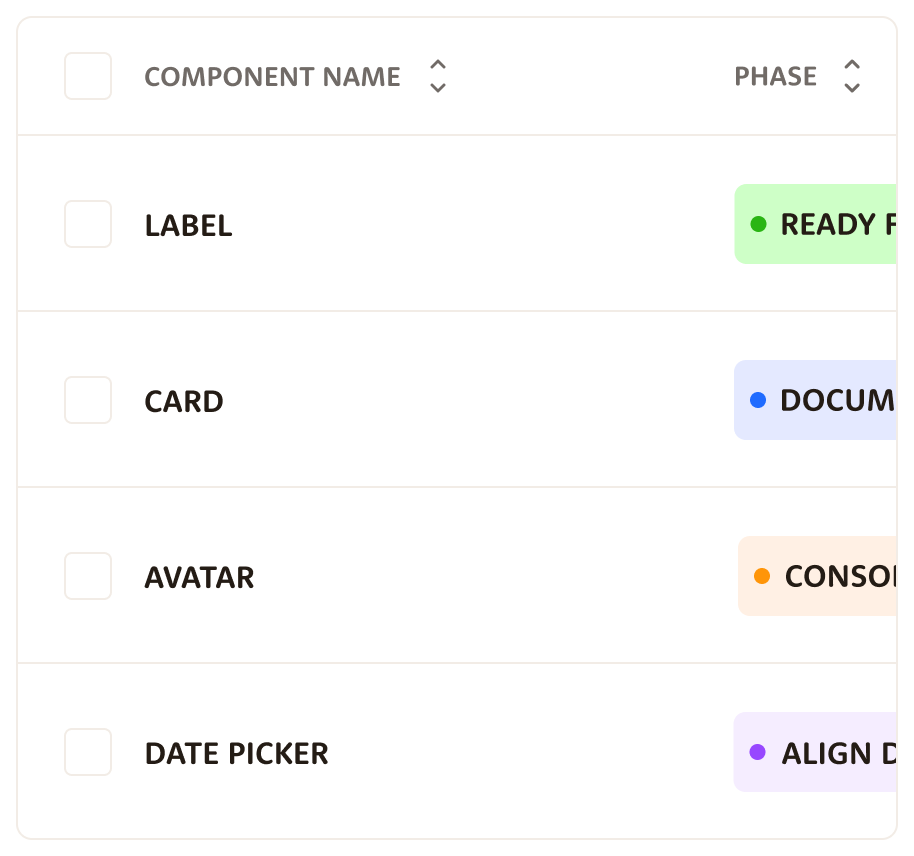
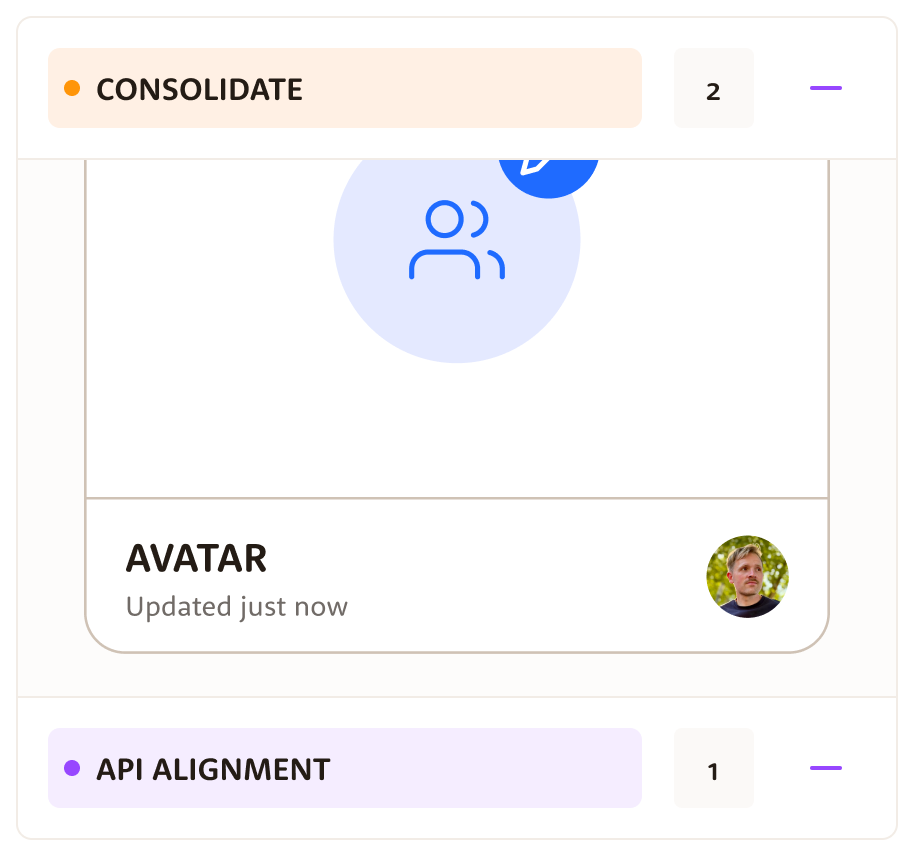
Create your own overview by filtering contributions. Inspect in Table, Kanban, and Grid view.



Compfeed is your design system co-pilot—helping you align, contribute, and document with ease.
Automatically generate documentation from your notes, Figma properties, and insights gained from AI.
Monitor your progress and link your designs to Compfeed.
Establish a clear process for contributions that serves as the single source of delivery for your team.
Manage and track any new contributions, highlighting all official design system components.
without losing control
A space to explore, consolidate, and refine your component ideas.
Finish strong -
create clear docs with AI.
Create your own overview by filtering contributions. Inspect in Table, Kanban, and Grid view.



“New design system tools pop up almost every day now. Most of them focus on creating a snazzy outward facing site, but lack in the facilitation of creation.
Compfeed meets us where we're at inside Figma and lives right alongside our components.
It ensures we don't miss critical aspects of component creation such as color contrast, props and variables, proper naming conventions that match code, and so much more.
Gone are the days of spreadsheets and jumping into other tools to see your status.
Lightweight, yet powerful.”

“Compfeed significantly reduces the time spent in my design system workflow.
It helps me keep track of up-to-date data for smooth collaboration,
eliminating the need for constant updates on other platforms.”

Pro
$XXper seat/mo
Billed monthly. Cancel or pause any time
Pro is available soon
Pro is available soon
request early access to proPro is available soon
Pro is available soon
request early access to proPro is available soon
Pro is available soon
request early access to pro